[ 결과 ]
CSS에서 동일한 영역(<div></div>)에 동일한 속성 값을 여러번 작성한 경우에는
가장 마지막에 작성된 값이 적용되고,
여러번 호출(=클래스 영역을 여러번 지정)을 하더라도
호출된 코드 안에 유일한 속성 값인 경우에는 순서 상관없이
유일한 속성은 적용이 된다.
----------------------------------------------------------------------------------------------------
공부를 하다가,
어떤 분께서 CSS파일 하나에 모든 컴퍼넌트들의 레이아웃을 정리하시는 것을 보고,
나름 괜찮을 지도? 라는 생각이 들어 따라해보았다.
** 괜찮을지도? 라고 생각한 이유 = CSS파일을 여러개 만든 후, 향후 충돌이 났을 때 어떤 곳에서 무엇에 따라 이슈가 발생한지를 찾기 어려운 것 보다, 하나에 몰아 넣고 위에서 부터 쭉 훑으면 괜찮겠다 라는 생각이 있었음.
그런데 작성할 때는 문제를 만나지 못했는데,
나중에 추가로 작업할 때 문제가 발생하였다.
그 문제는
CSS를 수정, 추가 하였는데 변경한 내용이 적용되지 않는 상황을 만난 것 이였다.
적용이 되지 않을 이유가 없는데...하면서 한참 뒤져보니
내가 적용하고자 하는 영역에 이미 내가 과거에 적용해 놓은 코드가 있었던 것 이다.
그래서
"CSS파일을 개별적으로 만드는 것 = 코드 내용을 최소화 해서 한눈에 읽을 수 있는 장점"
이 있다는 것을 깨우쳤다.
그런데 한가지 궁금점이 발생했다.
"동일한 영역(<div></div>)에 여러가지 CSS를 적용하면 과연 누가 우선권을 가지는 것 인가?"
궁금해서 실험을 해보았다.
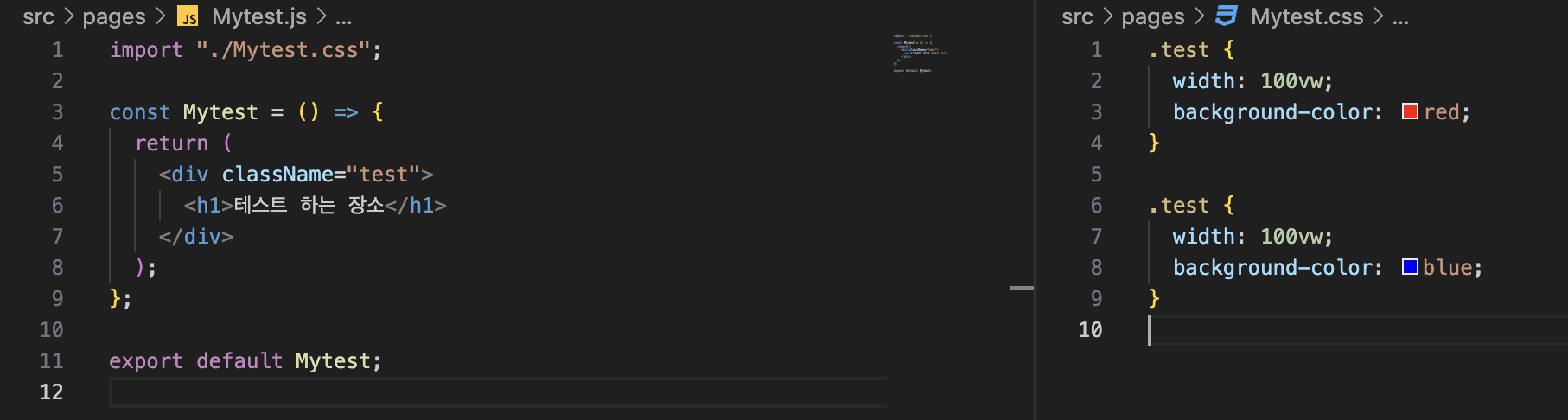
[실험 1 = CSS파일에 같은 className을 지정해서 "background-color"을 각기 다르게 주어서, 어떤게 적용되는지 확인]


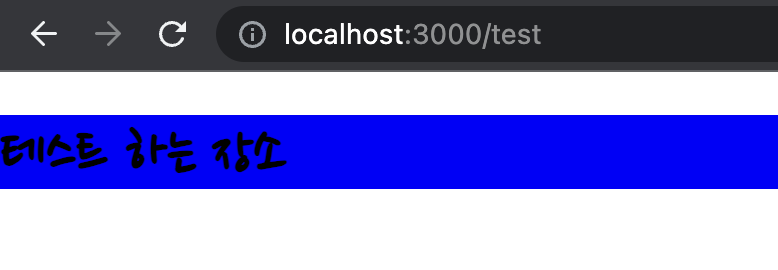
결과 = 마지막에 적용한 코드(="background-color:blue")가 적용되었다.
** 여기까지 쓰다보니 너무나 당연한 결과였다. 코드는 위에서 부터 아래로 읽어오기 때문에 당연히 마지막에 기재된 코드가 입혀지는 것 이였다.
그렇다면 이런 경우는?
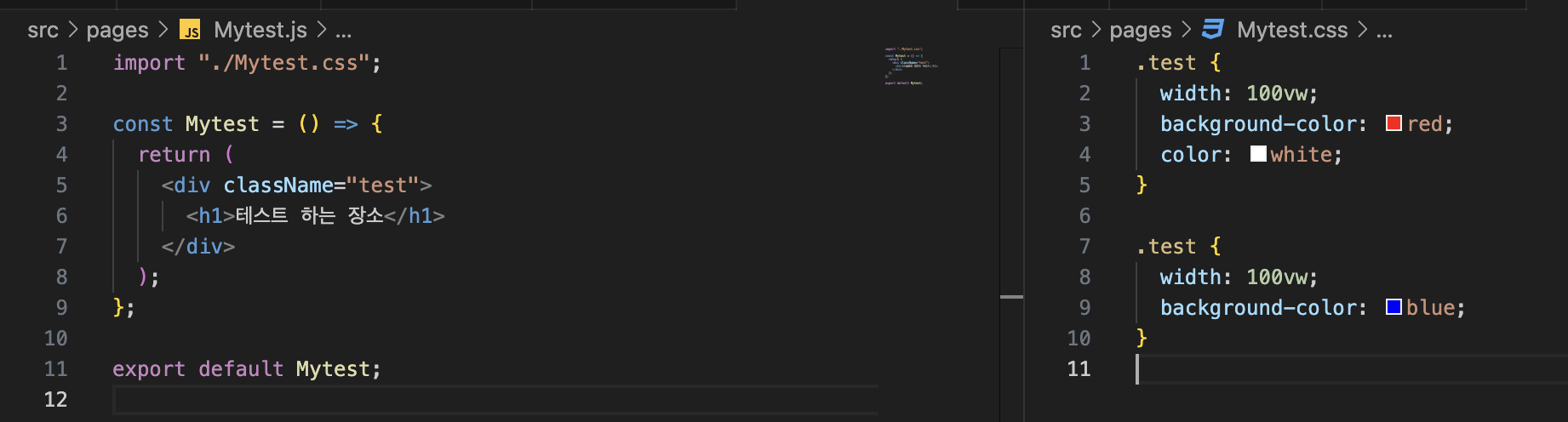
[실험 2 = CSS파일에 같은 className을 지정 후 속성 값이 교집합, 합집합이 되는 경우]


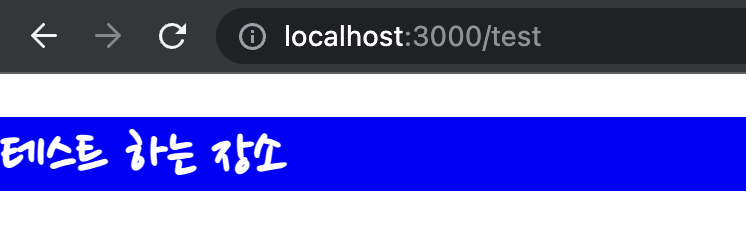
결과 = background-color 속성은 마지막에 기재된 내용이 적용 / color 속성은 처음에 기재한 속성이 적용
그래서 확인해 본 바,
동일한 영역에 동일한 속성 값을 여러번 작성한 경우에는
가장 마지막에 작성된 값이 적용되고,
여러번 호출(=클래스 영역을 여러번 지정)을 하더라도
호출된 코드 안에 유일한 속성 값인 경우에는 순서 상관없이
유일한 속성은 적용이 된다.
머리 속에서 css의 적용 우선순위를 생각해보았을 때는 살짝 아리송 했던 부분이였지만,
실험을 해보니 당연한 결과였다.
'개발에 대해 얘기 합니다.' 카테고리의 다른 글
| 개발_메소드/함수가 도대체 뭐야!? (1) | 2024.09.15 |
|---|---|
| 개발_숫자 반올림(부동 소수점)이 도대체 뭐야!? (2) | 2024.09.08 |
| 개발의 역사 속에서 "공유&믿음"의 의미에 대한 고찰 (0) | 2023.08.08 |
| React_Portal사용과 여러 예시에 적힌 "children"에 관한 고찰 (0) | 2023.08.03 |
| "useEffect" 안에서 "SetTimeout & ClearTimeOut & return"의 관계 (0) | 2023.07.31 |



